
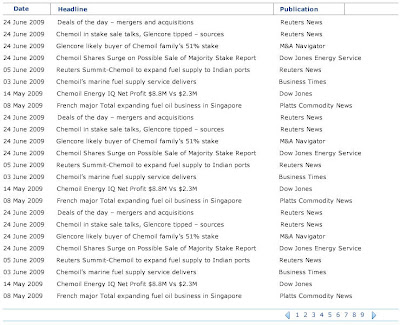
Styling a Gridview for the above design.
Styles
-------
<style type="text/css" >
.grid
{
border:0px;
font-family:verdana, sans-serif, Helvetica;
font-size:12px;
font-weight:normal;
line-height:2;
}
.gridHeader
{
color: #244886;
background-color: #FFFFFF;
border-bottom: 1px;
border-top: 1px;
border-left:0px;
border-right:0px;
border-style:solid;
border-color:#DADADA;
font-weight:bold;
}
.gridHeader th{
border-top:1px solid #DADADA;
border-bottom:1px solid #DADADA;
padding:0px 2px 0px 10px;
margin:10px 3px 10px 0px;
}
.gridHeader th last{
border-right:0px solid #DADADA;
}
.gridItems
{
border-style:none;
border-width:0px;
padding:10px 0px 10px 0px;
margin:10px 0px 10px 0px;
}
.gridFooter
{
border-bottom: 1px;
border-top: 1px;
border-left:0px;
border-right:0px;
border-style:solid;
font-weight:bold;
border-color:#83C5DD;
text-align:right;
}
.gridItems td
{
padding:0px 2px 0px 10px;
margin:20px 3px 20px 0px;
}
#filter-pane
{
float:left;
padding:5px;
margin:1px;
border:1px solid #000;
width:100%;
}
.grid-pane
{
float:left;
padding:5px;
margin:1px;
border:1px solid #000;
width:100%;
}
</style>
.net Code for Generating Gridview
-----------------------------------
<asp:GridView id="ItemsGrid"
AllowPaging="true"
AutoGenerateColumns="False"
runat="server"
CssClass="grid"
ShowHeader="true"
PagerSettings-Visible="true"
PageSize="3"
PagerSettings-FirstPageImageUrl=""
PagerSettings-LastPageImageUrl=""
PagerSettings-Position="Bottom"
PagerStyle-HorizontalAlign="Right" onselectedindexchanged="ItemsGrid_SelectedIndexChanged"
>
<HeaderStyle CssClass="gridHeader" >
</HeaderStyle>
<PagerSettings FirstPageImageUrl="~/icon_lt_arrow.png"
LastPageImageUrl="~/icon_rt_arrow.png" Mode="NumericFirstLast"
NextPageImageUrl="~/icon_lt_arrow.png"
PreviousPageImageUrl="~/icon_lt_arrow.png" />
<RowStyle CssClass="gridItems">
</RowStyle>
<AlternatingRowStyle BackColor="White" BorderStyle="None">
</AlternatingRowStyle>
<PagerStyle CssClass="gridFooter" BorderStyle="Dotted" />
<Columns>
<asp:BoundField DataField="IntegerValue"
HeaderText="Item">
<ItemStyle CssClass="gridItems">
</ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="StringValue"
HeaderText="Description">
<ItemStyle CssClass="gridItems">
</ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="CurrencyValue"
HeaderText="Price"
DataFormatString="{0:c}">
<ItemStyle CssClass="gridItems">
</ItemStyle>
</asp:BoundField>
</Columns>
</asp:GridView>
jQuery code for bring the line in header in footer to work on ie6,7
jQuery code for bring the line in header in footer to work on ie6,7
-------------------------------------------------------------------
<script type="text/javascript">
$(document).ready(function(){
$('.gridFooter td:first').css("border-top", "1px");
$('.gridFooter td:first').css("border-bottom", "1px");
$('.gridFooter td:first').css("border-left", "0px");
$('.gridFooter td:first').css("border-right", "0px");
$('.gridFooter td:first').css("border-style", "solid");
$('.gridFooter td:first').css("border-color", "#83C5DD");
$('.gridHeader th').css("border-right", "1px");
$('.gridHeader th').css("border-left", "0px");
$('.gridHeader th:last').css("border-right", "0px");
$('.gridHeader th').css("border-style", "solid");
$('.gridHeader th').css("border-color", "#DADADA");
$('.gridHeader th').css("border-collapse", "collapse");
});
</script>
NOTE:
Working well in ie6,7,8 and firefox 3, chrome 1
Images for next,previous, first, last not included. pls create you own.
Paging elements not right aligned in firefox 3 don't know why. Comments welcome.